Ne všechna tlačítka mají za cíl provádět nějakou akci. Někdy se v aplikaci například pouze mění její stavy. Tlačítka, která mají tuto nebo podobnou funkci, jsou známa jako přepínací tlačítka. Šetří místo tím, že prezentují dvě nebo více možností v jednom ovládacím prvku. Stavy se změní okamžitě stisknutím tlačítka. Problémy však vzniknou, pokud tato tlačítka nenavrhnete správně.
Podobná nebo převrácená barevná paleta
Problém u přepínacích tlačítek je ten, že uživatel často neví, který stav je momentálně aktivní. Toto zmatení může nakonec způsobit, že si vyberou nesprávnou možnost a aktivují nezamýšlený stav.
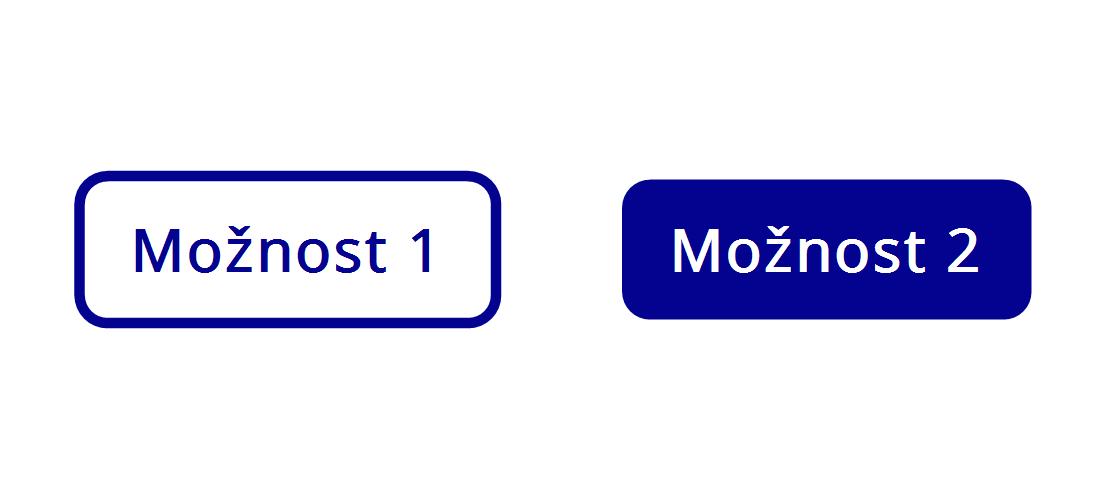
Ke zmatku většinou dochází, když je momentálně aktivní tlačítko označeno převráceným barevným schématem.
To znamená, že pokud je jedno tlačítko světlé s tmavým textem, druhé je tmavé se světlým textem. Tento barevný styl je pro přepínací tlačítka bohužel typický, ale není zcela optimální. Uživatelům není na první pohled jasné, jestli tmavší, a tudíž kontrastnější tlačítko označuje aktivní stav, nebo ne. Mnoho z nich je totiž zaměňuje za akční tlačítko spouštějící zvolenou možnost, jelikož akční tlačítka mívají podobné kontrastní zabarvení.
Kontrastní, invertované barvy jsou problematické, protože způsobují, že tlačítka jsou od sebe příliš vizuálně odlišná. Pokud tlačítka vypadají jinak, uživatelé při prvním pohledu mohou jen velice těžko říci, na které z nich je kladen důraz. Při tvorbě webu byste proto měli dbát na to, aby přepínací tlačítka měla podobný styl, aby je uživatelé mohli porovnat a zjistit, která varianta je momentálně aktivní.

Použijte podobnou barevnou paletu
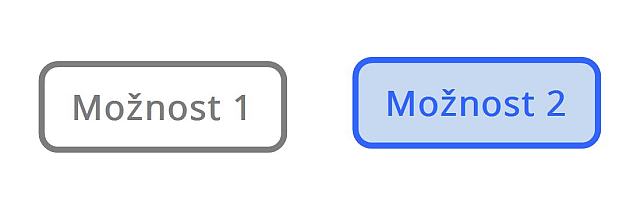
Místo použití převráceného barevného schématu použijte podobné barevné schéma, které zobrazuje všechna přepínací tlačítka s tmavým textem na světlém pozadí. Rozdíl je v tom, že ke zvolené možnosti můžete nyní přidat další vizuální podněty. Ke zvýraznění aktivního tlačítka použijte sytější stínování, tučný text a tmavší okraj. Pro nevybranou možnost použijte neutrální barvu, světlejší ohraničení a světlejší text, abyste ještě více zvýraznili kontrast.

►Zatímco invertovaná paleta poskytuje jen jeden vizuální podnět, podobná paleta nabízí čtyři vizuální podněty, kterými můžete označit aktivní stav. Vybraná možnost se tak mnohem viditelněji odlišuje, zatímco nevybraná možnost působí nevýrazně, a je jasné, že je neaktivní. Každý uživatel tak na první pohled vidí, na které tlačítko je kladen větší důraz.
Klíčem k tvorbě intuitivních přepínacích tlačítek je použití stejné nebo podobné barevné palety. Usnadňuje rozpoznání aktivního stavu a odstraňuje možné zmatky. Pokud není z vizuálního vzhledu tlačítek jasné, jaká je jejich funkce, uživatelé dělají chyby. Pokud uděláte přepínací tlačítka ve více intuitivním stylu, bude pro uživatele přepínání jednotlivých funkcí jednodušší a zlepší se jejich uživatelský zážitek. Zvýšení uživatelského komfortu se vám následně vrátí v podobě lepšího skóre kvality a vyššího konverzního poměru.
Zdroj: marketingland.com, facebook.com, cpcstrategy.com
Autor: Vlastimil Malík
Foto zdroj: pixabay.com