Přemýšlíte nad tím, jaké jsou aktuální trendy v SEO a jak ho zkombinovat se současným rychle se rozvíjejícím světem? Lidé v současné době velmi často vyhledávají prostřednictvím obrázků. Zároveň, ruku na srdce, vizuální stránka webu dělá obrovský dojem. Pojďme se tedy zaměřit na to, jak je na Vašem webu optimalizovat, uspět před konkurencí a přilákat si tak nové návštěvníky.
Použijte jedinečné obrázky a obrázky s kontextem
Představte si, že jste běžný uživatel. Vyhledáte dotaz na Googlu a přepnete na kartu Obrázky. Všechny jsou velmi podobné nebo stejné. Na který z nich klinete? Pokud mezi nimi nejsou téměř žádné rozdíly, pravděpodobně jeden vyberete náhodným kliknutím.
Jak nechat své obrázky vyniknout, aby klikli uživatelé právě na ně?
Základem je používání svých vlastních jedinečných obrázků, které nikde jinde neexistuje. Obsah obrázku by měl úzce souviset s vyhledávacím dotazem uživatele. Dobrým tipem je používání obrázku spolu s infografikou. Mimo jiné krom nově získaného návštěvníka ušetříte za pokuty za porušování autorských práv.
Projděte svůj web a opravte poškozené obrázky
Ikona poškozeného obrázku, který se nepodaří zobrazit je třešničkou na dortu toho, proč by návštěvník měl Váš web opustit bez provedení konverze. Produktová stránka bez produktové fotografie je cestou do pekla.
Jak si hledání poškozených obrázků zjednodušit?
Máte na webu opravdu velké množství obrázků a víte, že by Vám jejich procházení zabralo celý den? Využijte na pomoc některý z nástrojů, jako je například Website Audits od WebCEO.
Optimalizujte obrázky pro rychlejší načítání webu
Google upřednostňuje weby s rychlým načítáním stránek. Pro zrychlení náčítání stránek je potřeba zmenšit velikosti obrázků, ale zachovat jejich vysokou kvalitu. S měřením rychlostí načítání Vašeho webu Vám může pomoci opět některý z užitečných webových nástrojů, jako je WebCEO Speed Optimalization.
Jak na zmenšení velikosti obrázků a zrychlení webu?
- Zvolte optimální formát. JPEG je obvykle nejlepším formátem pro velké fotografie. Formát SVG využijete pro loga a ikonky. Setkali jste se už s formátem WEBP? Nabízí sice vysokou kvalitu s malou velikostí souboru, avšak ne všechny webové prohlížeče ho podporují.
- Výšku a šířku obrázku nastavujte ručně. Obrázek by neměl být nikdy příliš malý, ale ani příliš velký. Pohrajte si ručně s jeho rozlišením, aby přímo zapadal do webového konceptu.
- Komprese obrázků je cesta. Použijte kompresi obrázků, dbejte však na to, aby obrázek příliš neztratil na kvalitě.
- Použijte lazy loading. Obrázky se načtou až v momentě, kdy se uživateli posune na jejich umístění. Pokud používáte Google Chrome, je možné do značky <img> přidat atribut loading=”lazy”.
Obrázky by měly být responzivní
Obrázky by se měly správně zobrazovat na všech typech zařízení. Proto je zapotřebí je optimalizovat. V ideálním případě by jak na desktopu, tak na mobilním zařízení měl obrázek vypadat dobře, protože když tomu tak nebude, opět si jen odeženete návštěvníky bez provedení konverze.
Jak na responzivní obrázky?
Pokud používáte WordPress, Vaše obrázky jsou responzivní automaticky. Potřebujete-li upravit obrázky ručně, využijte tyto možnosti:
- Nastavte vlastnost CSS width na 100 % a height na auto. Obrázek se tak zvětší a sníží.
- Nastavte vlastnost max-width na 100 %. Maximální šířka by neměla nikdy překročit 100 %.
- Použijte atribut <img srcset>. Ten Vám pomůže zobrazit jinou verzi obrázku pro různě veliké obrazovky. Je potřeba však připravit různé verze stejného obrázku. Příprava může vypadat například takto:
<img srcset="image-320w.jpg 320w,
image-480w.jpg 480w,
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="image-800w.jpg" alt="Description">
Využijte klíčová slova v názvech obrázků a alternativním textu
Klíčová slova jsou důležitá nejen pro klasické SEO, ale i pro SEO obrázků. I zde se hodí klíčová slova zapojit. Po následné optimalizaci se opět hodí využít některý z nástrojů pro přehled problémů na webu a zkontrolovat, zda byla provedena správně.
Jak optimalizovat obrázky pro SEO strategii?
- Zvolte správný název souboru. Obrázek by se v žádném případě neměl jmenovat pic1 nebo image2. Název musí být vždy trefný dle toho, co je na něm zobrazeno a k čemu se vztahuje.
- Upravte cestu k souboru. URL adresa obrázku by neměla být jen náhodným sletem čísel. Máte-li internetový obchod s rybářským náčením, URL obrázku může vypadat například takto: https://www.rybarskenaceni.cz/obrazky/rybarske-pruty/privlacove-pruty/delphin-prut-murena.png.
- Optimalizujte okolní texty. Je to vše, co uživatel vidí v bezprostředním okolí obrázku. Pro zlepšení SEO postačí i malý relativní text v okolí, například popisek obrázku.
- Upravte anchor text. Viditelný text hypertextového odkazu, který vede přímo na obrázek by měl být správně popsán, aby uživatel přesně věděl, co se pod ním skrývá.
- Zvolte správný ALT text. Občas může dojít k situaci, že se na webu obrázek nenačte. Může tomu být například z důvodu využití textového prohlížeče nebo vypnuté funkce zobrazování obrázků. V ALT textu by tak vždy měl být textový popis obrázku ideálně doplněný klíčovými slovy.
Geotagy pro místní SEO
Máte-li kamenné pobočky, používejte u obrázků geografická metadata. Pokud jsou k obrázku místa připojeny souřadnice, vyhledávač dokáže zjistit, kde přesně se toto místo nachází. To Vám může pomoci přilákat k Vám více návštěvníků.
Jak geotagy používat?
Fotografie pořízené moderními fotoaparáty či mobilními telefony obvykle funkci geotaggingu mají již od základu zapnutou. Pokud tomu tak není, můžete použít některý z chytrých nástrojů, jako je například Geolmgr.
Vytvořte sitemap soubor pro obrázky
Tento krok zní poměrně jednoduše, ale webové stránky často obsahují opravdu velké množství obrázků. Vytvořit ručně mapu webu tedy není zrovna jednoduché. Tento úkol Vám mohou zjednodušit sitemap nástroje. Zdarma je Vám dostupný například nástroj Screaming Frog's SEO Spider, jehož součástí je XML Sitemap Generator.
Ukládejte obrázky do mezipaměti
Zrychlete načítání stránek pomocí ukládání obrázků do mezipaměti. Prohlížeč je odtud umí při další návštěvě webu sám načíst, což zrychlí proces zobrazování stránky.
Jak nastavit ukládání obrázků do mezipaměti?
Otevřete soubor .htaccess na svém webu a nastavte časy, kdy vyprší platnost obrázků. Zde je příklad:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Doba platnosti obrázků na webu může být kratší než jeden rok. Nastavte časy podle toho, jak často obrázky aktualizujete.
Využívejte strukturovaná data
Pokud označíte obrázky na webu pomocí strukturovaných dat, Google lépe porozumí Vašemu obsahu. Tento tip je nezbytný především pro internetové obchody (typ Produkt) či pro internetové kuchařky (typ Recept).
Jak vypadá funkce v praxi a jak ji nastavit?
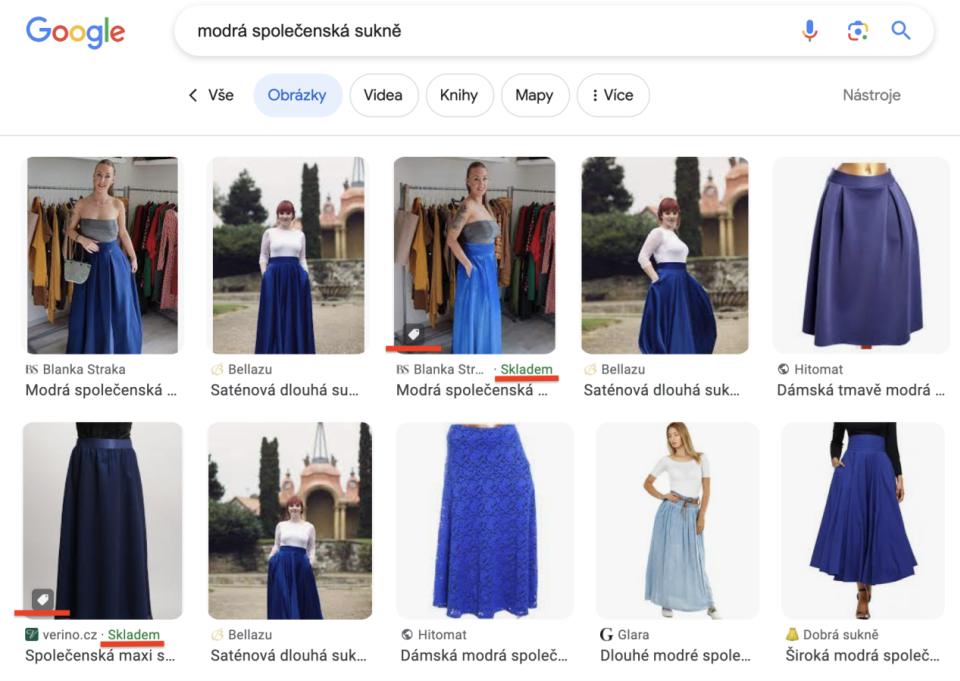
Uživatel vyhledává zboží (případně recept) prostřednictvím Google Obrázků. Vidíte na obrázku níže červeně podtržené informace, že se jedná o produkt, který je skladem? Přesně to je možné zobrazit díky správně zadaným strukturovaným datům.

zdroj obrázku: vlastní snímek obrazovky
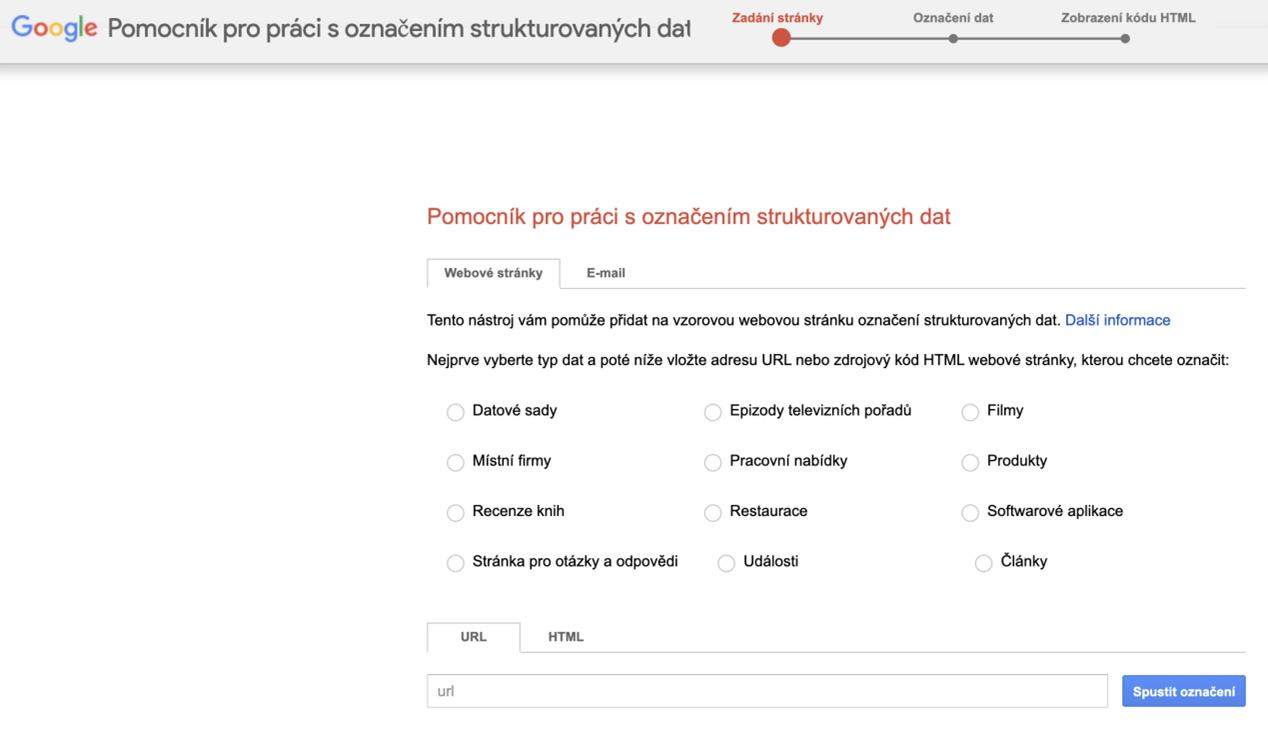
Používate-li Google Search Consoli pro svůj web, nejjednodušší cestou je využít nástroj Google Pomocník pro práci s označením strukturovaných dat.

zdroj obrázku: vlastní snímek obrazovky
Zde si stačí zvolit typ dat, vložit URL adresu stránky, kterou chcete označit a spustit označení. Nástroj zobrazí zvolenou stránku, na které zvýrazníte prvek, který chcete označit. V zobrazené nabídce vyberete vhodnou značku. Poté vygenerujete HTML kód. Změny se projeví do tří týdnů.
Udělejte své obrázky sdílenými
Sdílení obrázků na sociálních sítích vylepší jejich pozici ve vyhledávání. Čím více sdílení mají, tím důležitější a relevantnější se pro vyhledávače stávají. Jak však již bylo uvedeno dříve, snažte se využívat vlastní jedinečné obrázky.
Sdílení je opravdu jednoduché. Stačí zkopírovat a vložit adresu URL stránky při vytváření příspěvku na sociálních sítích. Používáte-li WordPress, vložte značky OpenGraph do metadat Vašeho webu.
Zde je příklad:
<meta property="og:title" content="Page title" />
<meta property="og:description" content="Page description" />
<meta property="og:url" content="https://example.com" />
<meta property="og:image" content="https://example.com/image.jpg" />
Další možností je instalace pluginu na web, jako je Share This Image. Uživatelé díky němu budou SEO je velmi důležité nejen pro webové texty, ale i pro obrázky. Tvořte proto jedinečné obrázky a nastavte správně jejich data moc sdílet Váš obsah na sociálních sítích pomocí několika kliknutí.
Závěr
Dodržujte tipy uvedené výše a noví zákazníci Vás neminou!
Zdroj: marketingland.com, facebook.com, cpcstrategy.com
Autor: Gabriela Soukupová
Foto zdroj: pixabay.com